Using Webhooks to Receive Status Updates
Terminal49 posts status updates to a webhook that you register with us. A Webhook is another name for a web-based callback URL, or a HTTP Push API. They provide a method for an API to post a notification to your service. Specifically, a webhook is simply a URL that can receive HTTP Post Requests from the Terminal49 API. The HTTP Post request from Terminal49 has a JSON payload which you can parse to extract the relevant information.How do I use a Webhook with Terminal49?
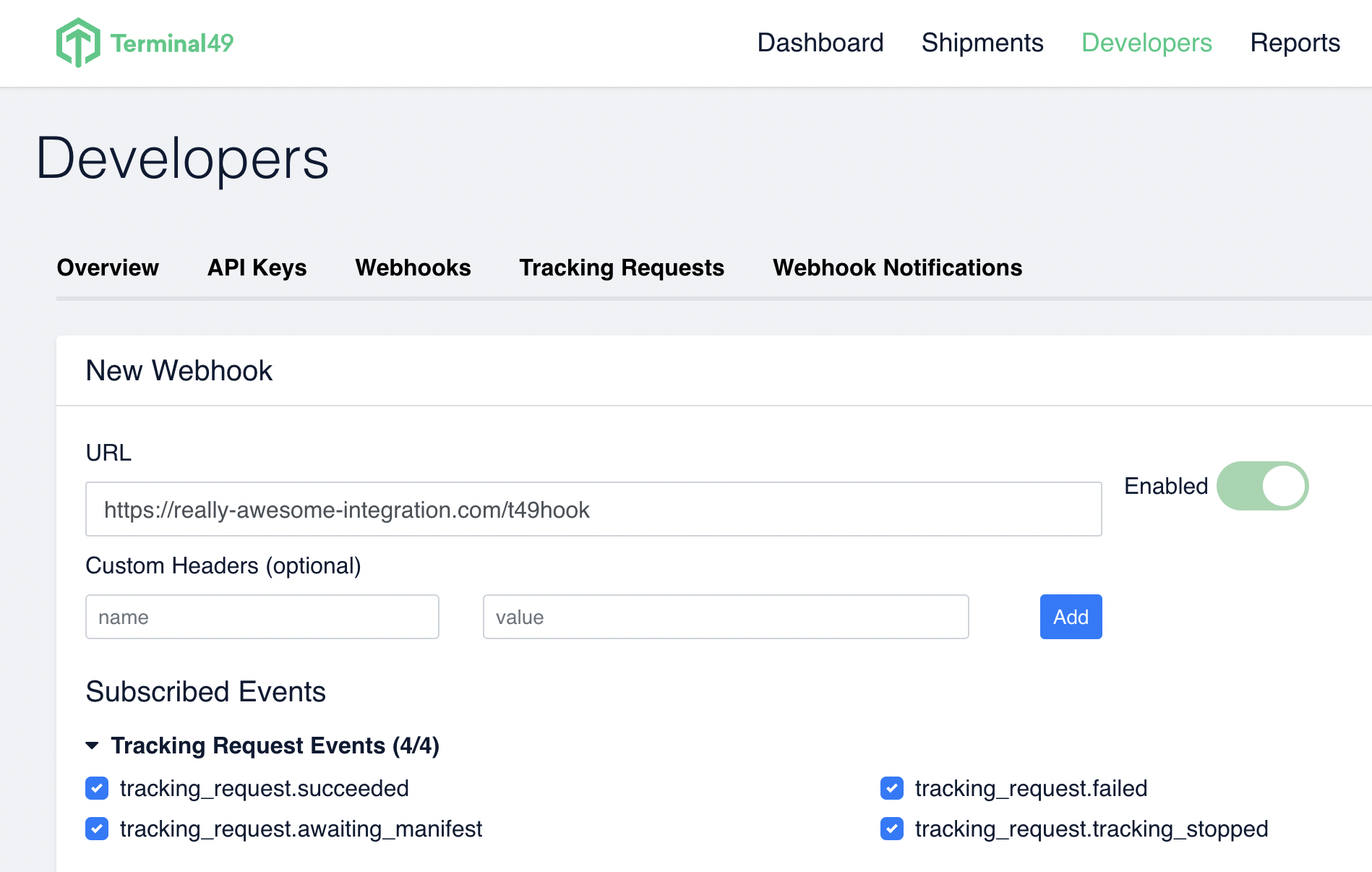
First, you need to register a webhook. You can register as many webhooks as you like. Webhooks are associated with your account. All updates relating to that account are sent to the Webhook associated with it. You can setup a new webhook by visiting https://app.terminal49.com/developers/webhooks and clicking the ‘Create Webhook Endpoint’ button.
Authentication
The API uses HTTP Bearer Token authentication. This means you send your API Key as your token in every request. Webhooks are associated with API tokens, and this is how the Terminal49 knows who to return relevant shipment information to.Anatomy of a Webhook Notification
Here’s what you’ll see in a Webhook Notification, which arrives as a POST request to your designated URL. For more information, refer to the Webhook In Depth guide. Note that for clarity I’ve deleted some of the data that is less useful right now, and replaced them with ellipses (…). Bolded areas are also mine to point out important data. Note that there are two main sections: Data. The core information being returned. Included. Included are relevant objects that you are included for convenience.Why so much JSON? (A note on JSON API)
The Terminal49 API is JSON API compliant, which means that there are nifty libraries which can translate JSON into a fully fledged object model that can be used with an ORM. This is very powerful, but it also requires a larger, more structured payload to power the framework. The tradeoff, therefore, is that it’s less convenient if you’re parsing the JSON directly. Ultimately we strongly recommend you set yourself up with a good library to use JSON API to its fullest extent. But for the purposes of understanding the API’s fundamentals and getting your feet wet, we’ll work with the data directly.
What type of webhook event is this?
This is the first question you need to answer so your code can handle the webhook. The type of update can be found in [“data”][“attributes”]. The most common Webhook notifications are status updates on tracking requests, like tracking_request.succeeded and updates on ETAs, shipment milestone, and terminal availability. You can find what type of event you have received by looking at the “attributes”, “event”.Inclusions: Tracking Requests & Shipment Data
When a tracking request has succeeded, the webhook event includes information about the shipment, the containers in the shipment, and the milestones for that container, so your app can present this information to your end users without making further queries to the API. In the payload below (again, truncated by ellipses for clarity) you’ll see a list of JSON objects in the “included” section. Each object has a type and attributes. The type tells you what the object is. The attributes tell you the data that the object carries. Some objects have relationships. These are simply links to another object. The most essential objects in relationships are often included, but objects that don’t change very often, for example an object that describes a teminal, are not included - once you query these, you should consider caching them locally.Code Examples
Registering a Webhook
Receiving a Post Webhook
Here’s an example of some Javascript code that receives a Post request and parses out some of the desired data.Try It Out & See More Sample Code
Update your API key below, and register a simple Webhook. View the “Code Generation” button to see sample code.http